很多小伙伴可能注意到了一个问题很多网站有一个浏览器标签图标,我也制作了一个网站,发现和一些有B格的网站相比少了一个标签图标啊,这是怎么回事,为什么比较知名的网站都有一个呢?其实这个问题不难啊,今天就帮助小伙伴解决这个问题。
这个图标叫做浏览器标签图标,一般这个图标的默认名称为:favicon.ico,前面的favicon是它的名称,后面的.ico是它的拓展名。
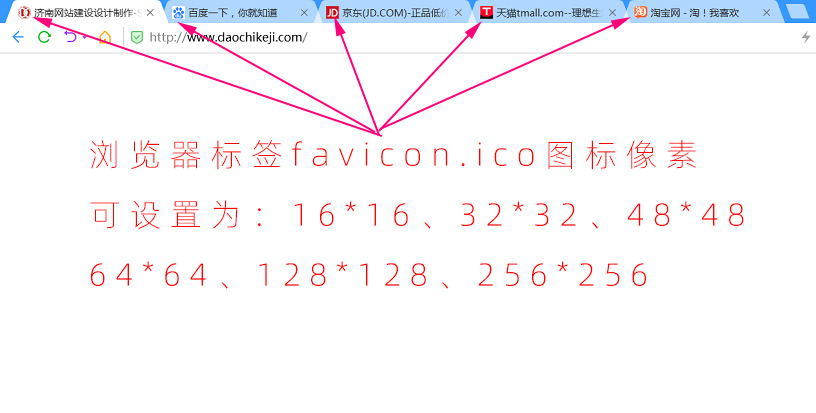
接下来我们从两点来讲如何制作和展示浏览器标签favicon.ico图标

如何制作favicon.ico图标
大家可能经常见jpg、png等格式的图标,但是几乎没有见过ico格式的图片文件,怎么制作呢?很简单,只需把常用图片格式的拓展名(如:jpg、png)改成ico即可,在这里友情提示小伙伴,favicon.ico的像素大小可设置为16*16、32*32、48*48、64*64、128*128、256*256都是可以的,当然了也不要太大了奥,如果太大了加载就比较慢,那么小小的一个图标没必要像素太大啊。
favicon.ico图标如何在浏览器标签展示
这个浏览器标签是在每个页面<head></head>标签中加入了<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />标签实现浏览器加载的奥。一看到这个解说,有些小伙伴可能慌了,呀呀,本人小白一枚,代码不识一点啊。别着急,这个是标准的浏览器favicon代码写法,现在的浏览器很多都有自动检索了,只要你把favicon.ico图标做出来丢到网站根目录就可以实现浏览器自动加载显示了呐。那、那,啥是网站根目录啊?啊哦,这个都不知道的话你还是找建站公司吧,哈哈。。。
以上我们从浏览器favicon.ico图标标签的制作和显示两个方面具体讲解了favicon图标的实现方法,大家知道了吧!
版权声明:本文版权由山东道驰信息科技有限公司拥有,转载请注明出处,并连接到原文章出处:https://www.daochikeji.com/wangzhanzhishi/14.html